'react' - 9 results found...
Introduction To Codefee Time
2020/9/13

The is an introduction to Codefee Time hosted by NCC. Come on in and have a sip! ;-)

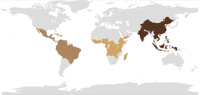
An experiment to build a world map visualizing coffee taste profiles from different region in the world. The map was built using React, SVG and some help of D3.js and Python.

This article explains how to build a web application using React, GraphQL and .NET Core WebAPI. I will address some of the main problems that I faced along the way. Working code repo on GitHub https://github.com/DriLLFreAK100/graphql-dotnet-poc
Starting Codefee-Kit
2020/10/12

Kicking off my exciting React Component Library project, Codefee-Kit. A simple UI kit for building React projects. Mainly to deep dive into design systems and web frontend core technologies

This article discusses when to use Class and Interface for model in TypeScript (TS). It also suggests a model organisation pattern called Request-Response pattern.

This article focuses on the Rollup configs required to build a reusable React Component Library with TypeScript (TS) and SCSS.
React Dynamic Component
2021/6/28

This article explains how to create dynamic components in React using JSX. It's also loaded with a practical Heading component example in it!

This article explains some pointers on how to achieve proper Tree Shake for a React Component Library bundled with Rollup. In fact, it is applicable to any other libraries in Node. The secret lies in sideEffects...

This article gives a walkthrough on how we can streamline a multi-apps monorepo development by leveraging Nx and Docker Compose